من المحتمل أنك رأيت صور WebP من قبل إذا فتحت YouTube في Google Chrome فستكون كل هذه الصور المصغرة عبارة عن صور مصغرة لـ WebP
إذا كنت ستفتح تطبيق Facebook على هاتف Android الخاص بك فستكون جميع الصور التي تراها هي WebP حيث يتم استخدامه بالتأكيد من قبل العديد من الشركات حول العالم للعديد من الأسباب
في مقال سابق تحدثنا عن أهم الأشياء التي يجب علينا مراعاتها قبل رفع الصور على الإنترنت واليوم سنتحدث بتفصيل أكثر عن صيغة الويب بي web p ولماذا تعتبر هذه الصيغة هي الأفضل والأمثل استعمالا من بين مختلف الصيغ الأخرى؟
حاليا سأتخطى الجانب العملي التطبيقي لأتحدث عنه في مقال منفصل تماما
الصور هي أدوات معبرة ولديها القدرة على التحدث أكثر من بعض النصوص يكمن التحدي الحقيقي في السير على حبل مشدود بين المحتوى الغني بصريا والتسليم السريع لهذا المحتوى

ماهي صيغة الويب بي web p ؟
ويب بي WebP هي تنسيق أي صيغة صور مفتوحة المصدر يتم تطويرها من قبل شركة جوجل Google
تعد صيغة WebP أو كما يسميها البعض Weppy المشروع الشقيق لتنسيق الفيديو WebM حيث تم بناءها باستخدام برنامج ترميز الفيديو VP8 الذي طورته شركة On2 Technologies
تعمل هذه الصيغة على تقليص حجم الصور مع الحفاظ على الجودة العالية وهي خاصة بالصور التي تستخدم على الويب بمختلف أنواعها المفقودة lossy وغير المفقودة lossless
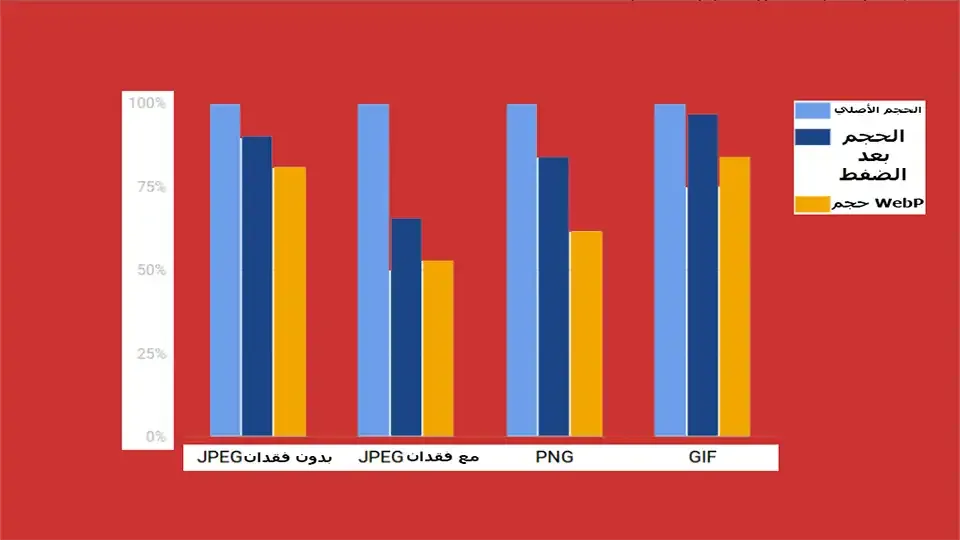
ويمكن القول أن صيغة WebP تجمع بشكل أساسي بين ميزات جميع صيغ الصور JPEG و PNG و GIF معا بطريقة سلسة
لتوضيح الفكرة أكثر لابد لنا من التعرف على نوعي ضغط الصور
ضغط الصور مع فقدان للبيانات lossy
الضغط مع الفقد أو الضغط غير القابل للرجوع هو نوع من أنواع تشفير البيانات التي تستخدم تقديرات تقريبية غير دقيقة وتجاهل جزئي للبيانات لتمثيل المحتوى ويتم استخدام هذه التقنيات بشكل أساسي لتقليل حجم البيانات
حيث يؤدي ضغط الصور مع الفقد إلى إنشاء صور متشابهة البيانات تقريبا مما يقلل من حجم الملف بعد الضغط لذلك عادة ما تكون صور الضغط المفقودة أصغر حجما من صور الضغط بدون الفقدان ولكنها تعاني من فقدان الجودة
كما أن للضغط مع الفقدان مساوئ تدهور البيانات في كل مرة تقوم فيها بضغط نفس الصورة حيث يصبح التعرف على الصورة أصعب فأصعب
ويتم استخدام الضغط مع الفقد في الكثير من التطبيقات ولكن سنذكر منها مايهمنا في هذا المقال وهي صيغة الصور JPEG و WebP
كما وأنها تعتبر الطريقة الشائعة حاليا في ضغط مختلف أنواع البيانات
ضغط الصور بدون فقدان للبيانات lossless
الضغط بدون فقدان هو نوع من خوارزميات ضغط البيانات التي تسمح بإعادة بناء البيانات الأصلية بشكل مثالي عند قراءة البيانات المضغوطة ويستخدم عادة مع معدلات ضغط محسّنة بشكل كبير وبالتالي الحصول على أحجام منخفضة للوسائط
يتم استخدام ضغط البيانات بدون فقدان في العديد من التطبيقات مثل صيغ الصور Png و Gif و WebP وغيره من الحالات التي يكون فيها من المهم أن تكون البيانات الأصلية والبيانات التي تم فك ضغطها متطابقين مما يجعل الصور لا تفقد أي جودة بعد ضغطها ولكنها تعرض أحجام ملفات أكبر بكثير من سابقتها التي بفقدان
من ناحية إن الضغط بدون فقدان البيانات يجعل الصور تبدو أفضل بكثير ولكن من الناحية الأخرى فإن التعامل مع أحجام الملفات الكبيرة من الممكن ان يتسبب في تعطيل خادمك أو ان يجعل تحميل مواقع الويب أبطأ من المعتاد

مراحل تطوير صيغة الويب بي WebP والأبحاث التي أجريت عليها
بداية من العام 2010 كانت الصور تشكل حوالي 65٪ من البايت المنقول لكل صفحة ويب وبالتأكيد كان لها الدور الرئيسي في ابطاء تجربة المستخدم وخاصة على الشبكات المقيدة مثل شبكة الهاتف الجوال
لقد بدأ كل شيء عندما لاحظت شركة Google أن الصور بشكل عام هي المسؤولة باستمرار عن غالبية وقت الإستجابة على صفحات الويب
فعندها قرر بعض المهندسين العاملين في شركة جوجل Google اكتشاف ما إذا كانت هناك طريقة لزيادة ضغط الصور المفقودة لجعلها يتم تحميلها بشكل أسرع مع الحفاظ على الجودة والدقة
في التاسع عشر من فبرارير ومن نفس العام قامت شركة جوجل Google بشراء شركة On2 Technologies بسبب إمتلاكها بعض التقنيات المتطورة والتي كان من بينها برنامج الترميز VP8
عندها بدء الفريق عملهم باستخدام بعض الأجزاء من برنامج الترميز VP8 والذي يعمل على تشفير الإطار الداخلي للفيديو للدفع إلى ترميز وتشفير الصور الثابتة
وأيضا تم استخدام حاوية خفيفة الوزن للغاية تعتمد على الصيغة RIFF والتي تساهم في تقليل الحد الأدنى من الحمل بمقدار 20 بايت فقط لكل صورة كما وأنها قابلة للتوسع للسماح للمؤلفين بحفظ البيانات الوصفية التي يرغبون في تخزينها والتي تسمى اليوم بميزة ALT
بينما كانت فوائد ضغط الصورة المستند إلى VP8 واضحة من الناحية النظرية احتاج فريق العمل إلى اختبارها في العالم الحقيقي لذلك ومن أجل قياس فعالية المشروع تم اختيار مليون صورة عشوائيا من الإنترنت (معظمها ملفات JPEG وبعض ملفات PNG و GIF) وتم إعادة تشفيرها إلى WebP دون المساس بالجودة المرئية بشكل ملحوظ
وقد أدى ذلك إلى تقليل حجم ملف الصورة بنسبة 39٪ في المتوسط وقد كانت هذه النتائج بحد ذاتها تعتبر تقدما ملحوظا لفريق العمل
فبناءا على هذه النتائج أعلنت شركة جوجل Google يوم الخميس 30 سبتمبر من العام 2010 أول بداية حقيقية لصيغة الويب بي WebP حيث قالت أنه من المفترض أن تكون صيغة الويب بي WebP معيارا جديدا مفتوحا للرسومات الحقيقية للصور المضغوطة في شبكة الإنترنت
ولكن مازالت هنالك الكثير من العقبات التي كانت تواجه هذه الصيغة الجديدة متمثلة في عرض الصورة بصيغة WebP حيث كان لابد من إضافتها لكل المتصفحات وبرامج عرض وتعديل وتحويل صيغ الصور
ولكن وبالرغم من وجود الكثير من العقبات ازداد عدد مواقع الويب وتطبيقات الهاتف التي تستخدم صيغة WebP ازديادا كبيرا
في الثالث من أكتوبر عام 2011 أضافت جوجل Google تنسيق ملف ممتد يسمح بدعم WebP للرسوم المتحركة وملف تعريف ICC وبيانات XMP و Exif الوصفية والتبليط أي تكوين صور كبيرة 16384 × 16384 بلاطة كحد أقصى
مما سمح بدعم الرسوم المتحركة بتحويل صور GIF المتحركة القديمة إلى WebP متحرك
في الثامن عشر من نوفمبر عام 2011 بدأت جوجل Google في تجربة الضغط بدون فقدان البيانات ودعم الشفافية ( قناة ألفا ) في كلا الوضعين بدون فقدان البيانات وفقدان البيانات
حيث تم تمكين دعم مكتبة libwebp بشكل افتراضي في السادس عشر من أغسطس عام 2012 ووفقا لقياسات جوجل Google يؤدي التحويل من PNG إلى WebP إلى تقليل حجم الملف بنسبة 45٪ عند البدء بملفات PNG الموجودة على الويب وانخفاض بنسبة 28٪ مقارنة بملفات PNG التي يتم إعادة ضغطها باستخدام PngCrush
تسمح حاوية WebP ( أي حاوية RIFF لـ WebP ) بدعم الميزات فوق حالة الإستخدام الأساسية لـ WebP ( أي ملف يحتوي على صورة واحدة مشفرة كإطار رئيسي VP8 تعرف حاليا بالصورة المصغرة) من أهم مميزات هذه الحاوية أنها توفر دعما اضافيا لما يلي
- الضغط بدون فقدان البيانات حيث يمكن ضغط الصورة بدون فقدان البيانات باستخدام تنسيق WebP Lossless
- البيانات الوصفية حيث انه من الممكن ان تحتوي الصورة على بيانات وصفية مخزنة في تنسيقات Exif أو XMP
- الشفافية كما أنه من الممكن ان تحتوي الصورة على شفافية أي قناة ألفا
- ملف تعريف اللون قد تحتوي الصورة على ملف تعريف ICC مضمن
- الرسوم المتحركة قد تحتوي الصورة على إطارات متعددة مع توقف مؤقت بينها مما يجعلها رسوم متحركة
- في مقارنة تم إجراؤها بين GIF و APNG و WebP تبين من مصادر GIF أن APNG تحافظ على حجم ملف أقل مع الحفاظ على جودة متساوية
وتعتبر هذه التطورات من أبرز وأهم الأشياء التي حدثت في ذاك الوقت ويكفي أن نقول انه يتم تطوير هذه التقنية إلى يومنا هذا ولكن بمعدلات بسيطة تكاد لاتذكر
صيغة الويب بي WebP اليوم والتكنلوجيا المستخدمة في بناءها
صيغة الويب بي WebP اليوم في الإصدار 1.0.0 لذلك اعتقد أنه سيكون وقتا رائعا للتحدث عما يجعل WebP قويا جدا ولماذا يعد خيارا رائعا لمصممي ومطوري الويب؟
- تعتمد خوارزمية الضغط مع فقدان البيانات WebP على التشفير داخل الإطار لتنسيق الفيديو VP8 وتنسيق ملف تبادل الموارد RIFF كتنسيق حاوية
- كما وأصبح WebP عبارة عن مخطط تحويل قائم على الكتلة مع ثمانية بتات من عمق اللون ونموذج اللمعان مع أخذ عينات فرعية من الصيغ
- بدون مزيد من المحتوى فإن حاوية RIFF الإلزامية لها سعة عشرين بايت فقط على الرغم من أنها يمكن أن تحتوي أيضا على بيانات وصفية إضافية الطول الجانبي لصور WebP محدد بـ 16383 بكسل
- يعتمد WebP بشكل أساسي على توقع الكتل حيث يتم فك تشفير الكتلة بترتيب المسح النقطي من اليسار إلى اليمين ومن أعلى إلى أسفل
- هناك أربعة أوضاع أساسية لتنبؤ الكتلة أفقي وعمودي ولون واحد وموجة حقيقية
- كما ويتم ضغط البيانات الخاطئة والكتل غير المتوقعة في كتلة فرعية 4 × 4 بكسل
- حيث يتم إجراء كلا التحويلين بحساب النقطة الثابتة لتجنب أخطاء التقريب
- يتم ضغط الإخراج باستخدام ترميز إنتروبيا كما ويحتوي WebP أيضا على دعم واضح لفك التشفير المتوازي
- يتكون التطبيق المرجعي من برنامج محول في شكل برنامج سطر أوامر لنظامLinux ومكتبة CWebP برمجة لفك التشفير مثل WebM
- تمكن مجتمع المصادر المفتوحة بسرعة من نقل المحول إلى أنظمة أساسية أخرى مثل Windows
- تم تصميم ضغط WebP بدون فقدان للبيانات وهو تنسيق جديد لا علاقة له بـ VP8 بواسطة مهندس البرمجيات Jyrki Alakuijala يستخدم تقنيات متقدمة مثل أكواد الانتروبيا المخصصة لقنوات الألوان المختلفة واستغلال المنطقة ثنائية الأبعاد للمسافات المرجعية المتخلفة وذاكرة تخزين الألوان كما ويكمل هذه التقنيات الأساسية مثل ترميز القاموس وترميز هوفمان وتحويل فهرسة الألوان
- تستخدم صيغة WebP تعريفا تعاوديا حيث يتم ترميز جميع صور التحكم بنفس طريقة ترميز الصورة بأكملها
- اقترحت Google استخدام WebP للصور المتحركة كبديل لتنسيق GIF الشهير مستشهدة بمزايا الألوان ذات 24 بت مع الشفافية والجمع بين الإطارات بضغط مع فقدان وضغط بدون فقدان في نفس الرسوم المتحركة وكذلك دعم البحث عن إطارات محددة
- كما أبلغت Google عن انخفاض بنسبة 64٪ في حجم الملف للصور المحولة من صور GIF المتحركة إلى ملفات WebP مع فقدان للبيانات وانخفاض بنسبة 19٪ عند التحويل إلى WebP بدون فقدان للبيانات
المتصفحات التي تدعم صيغة الويب بي WebP
الآن وبعد ان تعمقنا في فهم آلية عمل هذه الصيغة الحديثة والتكنلوجيا المستخدمة في صناعتها
من الجدير بالذكر ان نعرف ما إن كانت جميع المتصفحات تدعم هذه الصيغة ؟ أم لا ؟
نظريا وبطبيعة الحال إذا أتيحت لك الفرصة لجعل موقع الويب الخاص بك أسرع لأكثر من ثلثي المستخدمين لديك فهل ستفوت هذه الفرصة؟
يتم دعم WebP في Google Chrome و Firefox و Edge ومتصفح Opera والعديد من مكتبات الأدوات والبرامج الأخرى
كما ويتضمن WebP مكتبة libwebp وهي مكتبة مفتوحة المصدر أي أنه يمكن اضافتها لجميع المتصفحات والمستخدمين وأيضا المواقع والمدونات حيث تم اضافتها للتشفير وفك التشفير وهي مكتبة خفيفة الوزن وتمتلك أدوات سطر الأوامر CWebP و DWebP لتحويل الصور من وإلى تنسيق WebP بالإضافة إلى أدوات لعرض صور WebP وإخراجها وتحريكها
ويمكننا تلخيص جميع المتصفحات التي تدعم صيغة الويب بي WebP تلقائيا بدون أي اضافات في التالي
- Google Chrome (سطح المكتب + الأندرويد )
- Opera
- FireFox
- Pale Moon
- WaterFox
- GNOME WEB
- MidOri
- Falkon
- Microsoft Edge
- Safari للإصدارات الحديثة IOS14+
البرامج التي تدعم صيغة الويب WebP
- Picasa
- PhotoLine
- PoxeLmator
- ImageMagick
- IrfanView
- XNView
- GDAL
- Paint.Net
- GIMP
- GThump
- Adobe PhotoShob
- Windows Photo Viewer
- Microsoft Office 2010
- Fist Picture Viewer
ويوجد العديد من البرامج والإضافات والمكتبات الأخرى حيث يتم التحديث باستمرار
مميزات صيغة الويب بي WebP
- تدعم صيغة الويب WebP الشفافية ( قناة ألفا ) بتكلفة 22٪ فقط من البايتات الإضافية وفي بعض الحالات التي يكون فيها ضغط الألوان RGB مع فقدان يتم توفير أحجام ملفات أصغر بمقدار 3 أضعاف مقارنة بـ PNG
- ميزتها الرئيسية التي تتفوق بها على صيغ الصور الأخرى هي أنَ الحجم التخزيني للصورة أقل بكثير من الصيغ الأخرى مما يعني أنَ سرعة تحميل الصور ستكون أكبر وسيقل زمن تراسل البيانات في الخادم وعند زائر الموقع
- تدعم صيغة WebP ضغط الصور الفقود (lossy) وغير الفقود (lossless) وتدعم أيضًا الرسومات المتحركة لذا يمكنها أن تستبدل صيغة GIF بها
- شرعت جوجل في إنشاء تنسيق ملف مجاني ومفتوح المصدر يخزن تنسيقات الضغط الفاسدة وغير المفقودة بجودة عالية مع تقليل حجم الصور أي بمعنى أوضح يمكن تحميل الصفحات بشكل أسرع واستخدام نطاق ترددي أقل مما يوفير طاقة للبطارية خاصة على الأجهزة المحمولة ويحدث كل هذا عندما تستخدم الصفحات صورا بصيغة WebP
- صور WebP غير المفقودة أصغر حجمًا بنسبة 26٪ مقارنة بصور PNG
- صور WebP المفقودة أصغر بنسبة 25-34٪ من صور JPEG المماثلة بمؤشر جودة مكافئ SSIM
سلبيات صيغة الويب بي WebP
الجانب السلبي الرئيسي لصيغة WebP يمكن ان يقتصر على أنظمة إدارة المحتوى ( CMS ) أي بمعنى إذا كنت تستخدم WordPress أو Drupal أو Joomla أوما إلى ذلك فسيتعين عليك تثبيت ملحق يتيح لك استخدام WebP وعلى الرغم من سهولة القيام بذلك إلا أنه جعل تقدم WebP إلى الأمام أكثر توقفا مما ينبغي
وتظهر نقطة الضعف الرئيسية في مطوري الويب أي أنه إذا قمت بتثبيت الإضافات على نظام إدارة المحتوى الخاص بك واستخدمت صورا بصيغة WebP فمن المرجح أن يتم تحميل موقعك على الويب بشكل أسرع لمستخدمي Chrome و Opera والمتصفحات الأخرى التي تدعم هذه الصيغة وأي مستخدمين آخرين لمتصفحات لاتدعم الصيغة بحد ذاتها ولكنها توفر مكونات WebP الإضافية التي وتعرضها للمستخدم
معلومات مهمة حول صيغة WebP وترتيب لبعض الأفكار
يدعم متصفحا Google Chrome و Opera صيغة WebP دون إضافات وهذان المتصفحان فقط مسؤولان عن عرض 74% تقريبا من صفحات الويب حتى يومنا هذا مما يضمن أنَّ عددا كبيرا من المستخدمين يمكنهم تصفح المواقع بشكل أسرع فيما لو استعملت تلك المواقع صورا بصيغة WebP ومن الجدير بالذكر أنَّه قد تم مؤخرا توفر دعم لصيغة WebP في متصفح Firefox وأيضا Safari
فمن يعلم قد يكون من الممكن اعتماد هذه الصيغة كصيغة افتراضية لجميع المصفحات في أحد الأيام
تكون صور WebP أصغر من نظيراتها في JPEG و PNG وعادة ما تكون بحجم أقل بنسبة 25 إلى35٪ من حجم الملف الأصلي مما يساعد في تقليل أحجام الصفحات ويحسن الأداء
اكتشف موقع YouTube أن التبديل إلى صور WebP المصغرة أدى إلى زيادة تحميل الصفحات بنسبة 10٪
شهد Facebook توفيرا بنسبة 25-35٪ في حجم ملفات JPEGs و 80٪ من توفير حجم الملفات لـ PNG عندما تحولوا إلى استخدام WebP
يتم استخدام امتدادات الملفات من قبل نظام التشغيل لتحديد التطبيقات المرتبطة بأنواع الملفات مما سيسهل فرصة عرض وتعديل وتجاوب صيغة WebP بشكل تلقائي في الاصدارات الحديثة
ومن المهم جدا تذكر أن صيغة webp في الوقت الحالي ليست بديلا عن الصيغ الأخرى فهي صيغة تعمل فقط من خلال المتصفحات التي تدعمها ولهذا عليك المحافظة على الصور بصيغة PNG و JPG إلى جانب الصور بصيغة WebP وغيرها وذلك من أجل المتصفحات الأخرى كخطوة احترازية

مقارنة صيغةWebP بالصيغة PNG
الآن وبعد أن عرفنا ما هو WebP بالتفصيل أصبح بإمكاننا مقارنة WebP بتنسيقات الصور الشائعة الأخرى المتوفرة حاليا
صيغة PNG اختصار لـ Portable Network Graphics تم انشائها عام 1996 لتطوير صيغة الـ JPG و GIF حيث تمتاز بميزة الشفافية والجودة والحجم الممتاز تدعم التدرج اللوني RGB وتمتلك حدود لوني لا يتجاوز الـ 256 لون كما انها لا تدعم النموذج اللوني CMYK وهي مناسبة لنقل الصور على شبكة الانترنت إو إستخدامها لتكوين الصور الشفافة او لصناعة الشعارات Logo لوجود الشفافية والجودة الممتازة
تتميز بأنها أفضل من يدعم الشفافية وأيضا لا تفقد جودتها بالضغط ( lossless ) حجمها جيد مقارنتا بـ GIF لكن ليست مثل الـ JPG من ناحية الحجم وأيضا مناسبة جدا لضغط الصور
وتتمثل عيوبها في أنها ليست جيدة في الصور الكبيرة حيث ان حجمها يصبح كبيرا جدا
كما أنها لا تدعم الصورة المتحركة مثل GIF وأيضا لا تدعم ميزة التدرج اللوني لانها لا تتخطى الـ 256 لون
ربما يكون PNG هو تنسيق الصور الأكثر قيمة حاليا في السوق إلى جانب WebP تدعم PNG الشفافية وهي عنصر حاسم في تصميم الويب تتيح لك الشفافية هيكلة الصور بحيث لا تتعارض مع بعضها البعض مع الاحتفاظ بإطار عمل تصميم متسق على موقع الويب الخاص بك
يدعم WebP أيضًا الشفافية مما يجعلها صورة بارزة لمصممي الويب الذين يريدون الحرية التي توفرها الشفافية
يوفر WebP أحجام ملفات أصغر بنسبة 26٪ من PNG مع استمرار توفير الشفافية والجودة نفسها
يتم تحميل WebP بشكل أسرع من صور PNG بسبب حجم الملف
نقطة تفوق صيغة PNG الوحيدة هي في استخدامها للمتصفحات التي لاتدعم صيغة WebP
مقارنة صيغة WebP بصيغة JPEG
صيغة JPEG اختصار لـ Joint Photographic Experts Group او (JPEG, JFIF ,JPG ,JPE) تعتبر من أشهر الصيغ الشائعة في شبكة الانترنت من بعد الـ GIF وتتميز بضغط عالي للصور حيث تستطيع صيغة الـ JPEG ضغط الصورة 20 مرة وبشكل ممتاز ولكنها تسبب ايضا قلة في جودة الصورة
تتميز هذه الصيغة بأنها تقوم بضغط الصورة بشكل ممتاز جدا ولكن على حساب فقدان بعض البيانات كما وتعتبرالأكثر شيوعا واستخداما بين الصيغ الاخرى تدعم الألوان المتنوعة من 24 لون الى 16 مليون لون لذلك تكون غنية بالألوان
تكمن عيوبها في فقدان الصورة لبعض من التفاصيل كما ان كثرة الضغط تسبب في تلف الجودة ولا تدعم الشفافية عكس الـ PNG كما أنها لا تدعم الصورة المتحركة عكس الـ GIF وأيضا تعتبر ذات ضغط فقدان ( Lossy ) مما يسبب ضياع بعض أجزاء البيانات
عموما مقارنةWebP مقابل JPEG هو أمر لا يحتاج إلى تفكير
يوفر WebP أحجام ملفات أصغر بنسبة 25 - 35٪ بنفس فهرس جودة SSIM مما يعني أن صور WebP لها أحجام ملفات أصغر بنفس الجودة
يقدم WebP حزمة شاملة أفضل من JPEG كتنسيق صورة الجانب السلبي الوحيد لـ WebP في هذه المعركة هو أنه لا يمكن لجميع المتصفحات تحميل WebP لذا سيقوم البعض بتحميل ملف JPEG كبديل عن WebP
مقارنة صيغة WebP بصيغة GIF
صيغة GIF اختصار لـ Graphics Interchange Format تعتبر من أشهر وأقدم الصيغ الموجودة في شبكة الانترنت حيث تستطيع صيغة GIF بضغط الصورة بنسبة 40% ومن ابرز استخداماتها هي الصور المتحركة حيث تكون الصورة المتحركة ذات حجم ملفات كبير بحسب ضغط المستخدم للصورة ولكنها تكون ملائمة للصور المتحركة
من الأشياء التي تميز هذه الصيغة أنها أفضل صيغة تدعم الصورة المتحركة كما وتدعم الصورة الشفافة لكن ليس بمستوى الـ PNG وتعتبر ذات ضغط وحجم مناسب للصورة العادية كما أنها ذات ضغط بدون فقدان ( Lossless )
وتتخلص عيوبها في ان الصور المتحركة تكون كبيرة الحجم كما أنها لا تدعم ميزة التدرج اللوني لأنها لا تتخطى الـ 256 لون مثل PNG وتعتبر من اقدم الصيغ الموجودة في الانترنت
هذه هي المرة الوحيدة التي قد لا يكون فيها WebP هو نوع الملف الأمثل
بالتأكيد WebP أفضل من GIF لأنه يقدم نفس الجودة بحجم ملف أصغر ومع ذلك فإن الضغط مع فقدان البيانات ليس هو الأفضل لصور GIF المتحركة بالمقابل يجب عند تحويل الصور المتحركة GIF إلى WebP أن يكون ضغطها بدون أي فقدان للبيانات وفي هذه الحالة تكون صيغة WebP أفضل من GIF
نظرًا لأن الصور المتحركة تعتمد بشكل كبير على التنسيق غير المفقود فإن التنسيقات مثل APNG ستفوز من حيث الجودة وحجم الملف مقابل WebP و GIF
لا يزال WebP يتمتع بميزة مقابل GIF لكن APNG هو الفائز الواضح في فئة الصور المتحركة
بكل إختصار إذا كنت تريد موقعا على شبكة الإنترنت فأنت بالتأكيد ستريد WebP
WebP هو تنسيق صور مذهل تماما لمصممي مواقع الويب وسيكون من الخطأ عدم استخدام حصص WebP الرائعة من الجودة إلى الحجم على موقع الويب الخاص ملفات WebP ستجعل موقعك يتم تحميله بشكل أسرع ويظهر بشكل أفضل لذا إذا لم تكن تستخدم WebP بالفعل فجربه نحن على استعداد للمراهنة على أنك ستشهد قفزة في الأداء
الخلاصة
ماهي ملفات WebP ؟
هي عبارة عن صيغة صور يتم استخدامها في مواقع الويب ومن الممكن أيضا استخدامها في الخارج
كيف يعمل WebP ؟
يستخدم ضغط WebP الخاسر الترميز التنبئي لتشفير صورة وهي نفس الطريقة المستخدمة بواسطة برنامج ترميز الفيديو VP8 لضغط الإطارات الرئيسية في مقاطع الفيديو
ويستخدم WebP الضغط التنبئي لترميز الصورة التي تتحقق من القيم في الكتل المجاورة للبكسل للتنبؤ بالقيم الموجودة في الكتلة ثم تقوم بترميز الفرق بينها فقط ويتيح ذلك نسخ البكسل عدة مرات عبر ملف واحد وتتم إزالة البيانات المكررة من كل كتلة ويؤدي حفظ البيانات التي تتغير بين كل كتلة فقط إلى تقليل مساحة التخزين مقارنة بتنسيقات PNG و JPEG
وتكون الصور التي لا تحتوي على ملفات WebP المفقودة أصغر بنسبة 26٪ من ملفات PNG وأصغر بنسبة 34٪ من ملفات JPEG المفقودة في مؤشر جودة التشابه الهيكلي المكافئ
يستخدم ضغط WebP بدون فقدان أجزاء الصورة التي تم رؤيتها بالفعل ومن أجل إعادة بناء وحدات البكسل الجديدة تماما يمكنه أيضا استخدام لوحة محلية إذا لم يتم العثور على تطابق مثير للاهتمام
يؤدي الضغط مع الفقدان إلى تقليل حجم الملف ولكن على حساب تقليل جودة الصورة
ماهي تقنيات ضغط WebP ؟
يتكون ملف WebP من بيانات صورة VP8 أو VP8L وحاوية قائمة على RIFF وتعمل مكتبة libwebp المستقلة كتطبيق مرجعي لمواصفات WebP وهي متاحة للمستخدمين
إذا كان تطبيق الويب أو الموقع الخاص بك يعاني من مشاكل في الأداء أو كان حجم التراسل الشبكي كبيرا فتحويل صورك إلى صيغة WebP سيساعدك كثيرا في تحسين أداء الصفحات
وفي الختام يمكن القول وبلا مبالغه ان صيغة WebP تعتبر أفضل صيغة صور لمواقع ومدونات وتطبيقات الانترنت على الاطلاق حتى كتابة هذا الموضوع
حيث يهتم جدا اصحاب مواقع الانترنت و تطبيقات الانترنت بتوفير صور بجودة جيدة أو مقبوله على الأقل مع حجم تخزينى صغير قدر الإمكان للصور على مواقعهم و تطبيقاتهم على الانترنت
وهذا بالتأكيد ما تقدمه صيغة webp وبالتالى عندما يستخدمون صور بحجم تخزينى صغير دون التأثير على درجة وضوح وجودة الصوره بشكل كبير تزداد سرعة مواقعهم وتطبيقاتهم على الإنترنت ويكون معدل إرسال البيانات منخفض جدا بين سيرفر الموقع والزائر
وسيكون تطبيق الانترنت سريع وكذلك سرعة تحميل الموقع أو المدونه وتتحسن علاقته مع محرك البحث جوجل والزائر على حد سواء مع الحفاظ على المظهر الجمالي للموقع او التطبيق من خلال عرض صور جيدة
حيث عند ضغط الصور بالصيغ الأخرى PNG أو JPG تنخفض جودتها بشكل واضح وبدرجات مختلفة على حسب مستوى الضغط لذلك ينصح أصحاب مواقع الانترنت بشده بأن يستخدموا أو يستبدلوا صيغ الصور التى يستعملونها على مواقعهم بصيغة webp وقريبا جدا سأقوم بإصدار مقالة بهذا الصدد فلا تنس تشجيعك لنا
المراجع
ويكبيديا
Chrome page
Developres google
Web dev
insanelib
إقرأ أيضا
جميع طرق تحويل الصور إلى WebP واستخدامها على بلوجر
إضافة أكواد الميتا تاج بطريقة إحترافية لإشهار مدونتك على بلوجر meta tag keyword

تعليقات
إرسال تعليق