هل تعلم عزيزي القارئ ان 65% من البيانات المخزنة على معظم المواقع هي في الغالب عبارة عن صور
ولكن مع تطور العلم وتطور تقنيات ضغط الصور تم إصدار صيغة الويب الشهيرة WebP
فلماذا تعتبر هذه الصيغة هي الصيغة الأفضل والأمثل استخداما على الانترنت سواء للمستخدم أو الزائر ؟
تتميز هذه الصيغة عن بقية الصيغ بالعديد من التقنيات التي تجعلها الأقل حجما والأسرع تصفحا وتحميلا للصفحات بمعنى آخر الحفاظ على مستوى البطارية وتحسين تجربة المستخدم وأيضا الأهم من ذلك استهلاك أقل للبيانات للتعرف على المزيد عن هذه الصيغة

في هذا المقال سنتحدث عن الجانب العملي والتطبيقي لأغلب الطرق والأدوات المستخدمة لتحويل الصور من وإلى صيغة الويب WebP
ومع ذلك من المهم أن تتذكر أن WebP ليس بديلا لصور JPEG و PNG ان WebP تنسيق يمكنك تقديمه للمتصفحات التي يمكنها استخدامه ولكن يجب الاحتفاظ بتنسيقات الصور القديمة في متناول اليد للمتصفحات الأخرى التي لاتقوم بدعم هذه الصيغة
ماهي المتصفحات التي تقوم بدعم صيغة الويب WebP ؟
نظرا لأن WebP هي إحدى تقنيات Google فإن دعمها ثابت في المتصفحات القائمة على Blink كما تشكل هذه المتصفحات جزءا كبيرا من المستخدمين في جميع أنحاء العالم مما يعني أن ما يقترب من 75٪ من المتصفحات المستخدمة تدعم WebP
ولمعرفة جميع المتصفحات التي تقوم بدعم هذه الصيغة قم بقراءة هذا المقال
أهم برامج تحويل الصور إلى صيغة الويب WebP
لنبدأ أولا بأشهر برنامج لتعديل وتصميم الصور
إذا كنت معتادا على Photoshop فإن أسهل طريقة للتحويل والتعرف على WebP هي تجربة المكون الإضافي WebP Photoshop
بعد تثبيته ستتمكن من تحويل صورك من وإلى WebP كما والتعديل على مستوى الفقدان والجودة
لتحميل الإضافة قم بالضغط هنا
لتركيب الإضافة كل ماعليك هو فك الضغط عن المجلد ثم الدخول إلى الملف ثم bin و اختيار نسختك ثم نسخ الإضافة وإرفاقها في جذر البرنامج بداخل المجلد plugs in
كما ويتوفر شرح بسيط بالفيديو في نهاية المقال

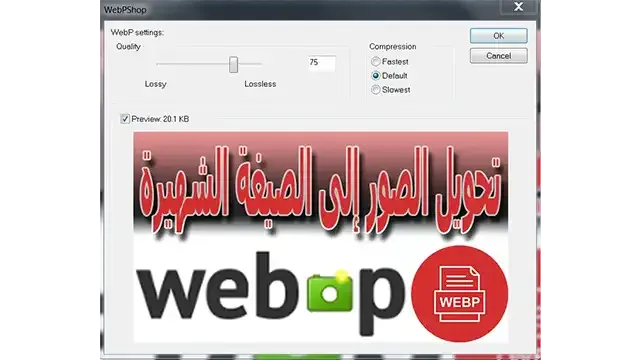
يوفر مربع حوار الإعدادات لـWebP مزيدا من المرونة لتكوين الإخراج يمكنك ضبط جودة الصورة باستخدام شريط تمرير من 0 إلى 100 وتعيين قوة ملف تعريف التصفية للحصول على أحجام ملفات أقل ( على حساب جودة الصورة بالطبع ) وضبط تصفية الضوضاء والحدة
الشيئ السيء مع المكون الإضافي WebP Photoshop يتمثل في أنه لا توجد واجهة Save for Web لذلك يمكنك معاينة الشكل الذي ستبدو عليه الصورة بالإعدادات التي اخترتها كما أنه من الصعب تحويل مجموعة من الصور من وإلى WebP مما قد يرهق البعض
كما ويوجد العديد من البرامج الأخرى مثل GIMP و Thumb وغيره إذا أردت تجربتها
أهم المواقع لتحويل صورك من وإلى WebP
بالتأكيد ليس الجميع خبيرا في استخدام برامج تعديل الصور لذلك لاتقلق فيمكنك تحويل صورك من وإلى WebP فقط بضغطة زر
بصراحة يوجد العديد من المواقع المجانية والتي تقوم بتحويل مختلف صيغ الصور من وإلى WebP وسأذكر لكم أهم هذه المواقع وهو الموقع الشهير Squoosh
هذا الموقع متخصص في ضغط حجم الصور وأيضا تحويلها إلى صيغ اخرى بواجهة ولوحة تحكم ممتازة كل ماعليك هو الدخول للمواقع ورفع صورتك التي تريد تحويلها إلى WebP ثم التحكم في الجودة وحجم الضغط حينها سيقوم الموقع بتحويل صورتك إلى WebP تلقائيا ويمكنك تحميلها والاستمتاع بسرعة وحجم أفضل
ويجدر بالذكر أنه يمكنك تحميل الموقع كتطبيق وعلى جميع الأجهزة بالضغط على كلمة install لتتمكن بعد ذلك من العودة إليه كلما رغبت في التحويل بين الصيغ
كما يوجد العديد من المواقع الأخرى إذا أردت اجراء بعض التجارب
onlineconvertfreeconvertio
tiny
cloudconvert
طريقة استخدام صيغة WebP في بلوجر Blogger لزيادة السرعة
إذا كنت تستخدم في موقعك صورا بصيغة PNG أو JPG فبالتأكيد ستلاحظ أنه عند تحليل موقعك في Google PageSpeed Insight ان هنالك بطئ ملحوظ في موقعك بسبب عدم عرض الصور بتنسيقات الجيل القادم مما يؤثر على سرعة الموقع الخاص بك
ستساعدك هذه الطريقة على تجاوز هذه المشكلة بطريقة بسيطة
بالعادة عند رفعك لصورة بصيغة WebP يقوم بلوجر بتحويلها إلى احدى الصيغ الأخرى مثل PNG و JPG فما هو الحل ؟
يتوفر طريقة بسيطة جدا لعرض الصور في بلوجر بصيغة WebP وستلاحظ بعد استخدامها سرعة في أداء موقعك
وأيضا اختفاء رسالة حفظ الصور بتنسيقات الجيل القادم عند تحليل سرعة الموقع
تجدر الإشارة هنا أنه يجب ان تقوم بتحويل صيغة صورتك إلى WebP باستخدام أحد الطرق السابقة قبل الشروع في استخدامها على بلوجر
الآن وبعد كتابتك لأحد المشاركات على بلوجر وإضافة بعض الصور قم بتبديل وضع الإنشاء إلى عرض html
ثم بعد ذلك قم بالبحث عن رابط الصورة المطلوبة وقم باضافة القيمة rw- إلى الرمز s1600 بحيث يكون شكل الرابط بعد التعديل عليه كما في المثال التالي
قبل تغيير الرابط
href="https://zolimg/s1600/0dea.jpg" src="https://zolimg/s1600/0dea.jpg"بعد تغيير الرابط
href="https://zolimg/s1600-rw/0dea.jpg" src="https://zolimg/s1600-rw/0dea.jpg"حيث يؤدي ذلك إلى تغيير الحجم التنقلي للملف وبهذه الطريقة ستتمكن من عرضها على بلوجر بكفاءة
ويجدر الملاحظة إلى أمرين
أن الرمز s1600 ليس ثابتا ومن الممكن ان يتغير بتغيير مقاسات الصورة المراد تحويلها أي من الممكن ان يكون s700 أو s900 وما إلى ذلك
يتواجد رابطان لكل صورة الأول يكون بعد المسمى href والثاني يكون بعد المسمى SRC تأكد من التعديل على الرابطين لكل صورة واحدة
كما ويمكنك حفظ الصور في الذاكرة المؤقتة للمتصفح أو مايعرف بملفات الكاش ، حيث يؤدي ذلك الى تسريع تحميل الصفحة في المرات القادمة للزائر
ويتم ذلك عبر اضافة الكود e day حيث يتم كتابة عدد ايام حفظ الصورة في ذاكرة المتصفح للجهاز وتكون بين 1 وحتى 365 يوما ، وسيكون رابط الصورة في النهاية على النحو التالي
href="https://zolimg/s1600-rw-e90/0dea.jpg" src="https://zolimg/s1600-rw-e90/0dea.jpg"لمشاهدة شرح تحويل الصور إلى webp بالفيديو
الخلاصة
ستساعدك هذه الصيغة على تحسين تجربة المستخدم لموقعك على الويب من خلال السماح بتحميل موقعك بشكل أسرع وسيستفيد المستخدمون الذين يتصفحون مدونتك عبر شبكات المحمول بشكل كبير أيضا حيث سيؤدي إلى تقليل استهلاك البطارية واستهلاك البيانات
في الختام
WebP هو تنسيق صور متعدد الاستخدامات يمكننا تقديمه للمتصفحات بدلا من صور PNG و JPEG بحيث يؤدي إلى تقليل كبير في حجم الصور على موقع الويب الخاص بك وكما نعلم أن أي شيء ينتج عنه نقل بيانات أقل سيقلل من وقت تحميل الصفحة
اتمنى ان يكون هذا المقال البسيط قد غير من وجهة نظرك حول صيغة WebP

تعليقات
إرسال تعليق